اليكم شرح بالصور طريقة اضافة أيقونة مميزة لموقعك
صفحة 1 من اصل 1
 اليكم شرح بالصور طريقة اضافة أيقونة مميزة لموقعك
اليكم شرح بالصور طريقة اضافة أيقونة مميزة لموقعك

ما هى الـFavicon :
كلمة (Favicon) هي اختصار لـ(Favourite icon) وتنطق (Fav - eye - con)، وهي عبارة عن صورة صغيرة ( بحجم 16*16 بكسل وفي بعض الأحيان تكون
32*32 بكسل ) تظهر بجانب رابط الموقع في الأعلى وفي المفضلة (Favourite)، وقد أنشأت شركة Microsoft هذه الخاصية لمتصفحها Internet Explorer ثم بدأت بقية
المتصفحات باعتمادها
فائدة الـFavicon :
يقوم الزائر في العادة بتخزين العديد من المواقع في مفضلته، وقد يكون موقعك من ضمنهم، وأغلب هذه المواقع يكون بجانب اسمها صورة ورقة أو إشارة e أو ماشابه، وهي علامة موحّدة، فماذا لو كان موقعك لديه صورة خاصة؟، بالتأكيد ستجذب الصورة
انتباه الزائر كلما مر على مفضلته وهذا يجعله في متابعة مستمرة لموقعك، ولها فوائد أخرى.

مواقع تستخدم الـFavicon:
هناك الكثير من المواقع التي تستخدمه، وخصوصاً الكبيرة والرسمية في العادة:
Yahoo
MSN
وغيرها الكثير
الطريقة سهلة وهي عبارة عن اربع خطواب بسيطة:
1- اختآر صورة من عندك لتكون صورة لموقعك
2- اذهب الى هذا الموقع عفوا صاحب الموضوع تعب في احضار الروابط هذه فيرجى منك الرد على موضوعه لترى الروابط تقديرا له ولترى الروابط
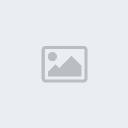
و ارفع الصورة التى اخترتها عليه كما بالصورة

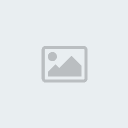
3- بعد ذلك سينتج ملف مضغوط به الأيقونة الناتجة باسم " favicon.ico" كما بالصورة

4- تقوم بوضعها فى موقعك فى المجلد الرئيسى لموقعك أو منتداك ثم تضع هذا الكود بعد كلمة <head>
كود:
<link href='/favicon.ico' rel='icon'/> <link href='/favicon.ico' rel='shortcut icon'/> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
احفظ التعديلات واعد تحميل صفحة موقعك الرئيسية. وإن شاء الله راح تشتغل. ولو أردت تغيير الصورة فقط ارفع صور جديدة للموقع
و ان شاء الله هتشتغل
اتمنى أن يكون الدرس مفيداً
وشكرأ

صانع برامج- المدير العام

- عدد المساهمات : 415
0
تاريخ التسجيل : 05/04/2010
العمر : 40
الموقع : برامج x
 مواضيع مماثلة
مواضيع مماثلة» اليكم برنامج لتشغيل البلاى ستيشن 1+ 2 على الكمبيوتر وطريقة تشغيله بالصور
» طريقة القيام بعمليه الفورمات وتثبيت وندوز Xp بالصور والشرح
» تعلم اضافة ستايل لبرنامجك (شرح)
» اضافة اعلانات جوجل AdSense او اي اعلان اخر بعد اول مشاركة
» اليكم تعاريف كروت الشاشة - برامج و ملحقات
» طريقة القيام بعمليه الفورمات وتثبيت وندوز Xp بالصور والشرح
» تعلم اضافة ستايل لبرنامجك (شرح)
» اضافة اعلانات جوجل AdSense او اي اعلان اخر بعد اول مشاركة
» اليكم تعاريف كروت الشاشة - برامج و ملحقات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى [/url]
[/url]


